Osvětlení
Toto je kapitola o Phongovu modelu, kterým se řeší osvětlení ve 3D. Stále se nebude programovat, ale teorie zde probíraná je nezbytná pro pochopení vytváření osvětlené scény v 3D.
Osvětlení
Knihovna OpenGL má jakous takous podporu pro osvětlení, ale hodně jednoduchou a navíc deprecated (v budoucích verzích bude odstraněna).
Pokud chcete nějaký objekt osvětlit, musíte si osvětlení spočítat sami.
3D objekty se v OpenGL skládají z trojúhelníků. Osvětlit objekt tedy vlastně znamená, že zvýšíte intenzitu barvy těch trojůhelníků, které chcete nasvítit (které jsou čelem ke zdroji světla).
Výpočty barev trojůhelníků se dají provést dvěma způsoby.
Prvním způsob je ten, že se vypočítá barva pro každý vrchol
(vertex) trojůhelníku a barvy uvnitř jeho plochy se nechají mezi
vrcholy interpolovat grafickou kartou.
Druhý způsob je ten, že se vypočítává barva (osvětlení) pro každý
pixel (shader).
Případně se dají kombinovat oba způsoby.
Shader je něco jako „virtuální pixel“. Grafická karta spočítá jeho barvu, ale při vykreslování na plátno může být překryt jiným shaderem na stejné pozici s menší souřadnicí z, nebo může být výsledná barva pixelu kombinací barev těchto shaderů (čímž se simuluje průhlednost) atp. Shader tedy není to samé jako pixel, ale můžete o něm prozatím uvažovat jako o „virtuálním“ pixelu.
Barva se skládá ze čtyř složek: červená = r (red), zelená =
g (green), modrá = b (blue) a průhlednost = a
(alpha).
Složky barvy i průhlednost mohou nabývat hodnot v intervalu <0.0,1.0>.
Kde 1.0 je nejintenzivnější barva (resp. neprůhledná) a 0.0 je žádná barva
(resp. 100% průhledná).
Takže barva (1,1,1,1) je neprůhledná bílá, (0,0,0,1) černá, (0,1,0,1) zelená, (?,?,?,0) zcela průhledná atp.
Barvu můžete občas zadávat i bez průhlednosti, tj. třeba jen (0,1,0) pro zelenou neprůhlednou barvu (alpha bude automaticky 1.0).
Phongův osvětlovací model
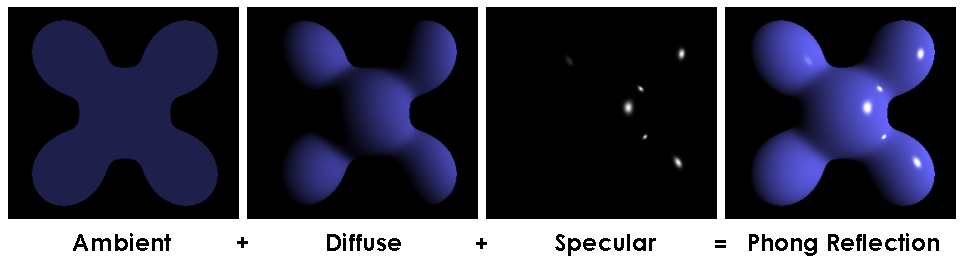
Na wikipedii se můžete podívat na obrázek, který ukazuje tzv. Phongův osvětlovací model. Ten popisuje několik různých složek světla, jejichž složením se získá výsledné osvětlení objektu. Postup pro výpočet intenzity světla těchto složek popisuji níže.

Zdroj: wikipedia
Okolní světlo (Ambient light)
Ambientní světlo osvětluje všechny plochy všech objektů rovnoměrně. Nebere tedy v potaz pozici zdroje světla (žádná není, svítí se všude), ani jeho vzdálenost. Pouze intenzitu.
Řekněme, že máme objekt s barvou (r, g, b). Jeho barva může mít maximální intenzitu (1, 1, 1) (úplně bílá) a minimální (0, 0, 0) (úplně černá barva, tedy „úplně ve tmě“).
Změna intenzity barvy se dá jednoduše měnit vynásobení barvy nějakým scalárem (nezáporným).
Například řekněme, že průměrné osvětlení má intenzitu 0.5. Pak bude výsledná barva mít hodnotu (0.5*r, 0.5*g, 0.5*b). (Hodnota průhlednosti alpha by se neměla osvětlením měnit).
Pro tmavě zelenou barvu (0, 0.5, 0) to znamená, že bude mít v takovémto
osvětlení barvu (0, 0.25, 0) (ještě tmavější zelená).
Pro intenzitu 1.0 zůstane barva (0, 0.5, 0). Pro intenzitu 3 bude barva (0,
1.5, 0), což se automaticky ořízne na (0, 1.0, 0) – světlejší než 1.0 už
barva být nemůže.
Takto jednoduše se dá počítat s bílým světlem. Světlo ale také může mít barvy. Například můžete vzít načervenalé světlo (2.0, 1.0, 1.0), a osvětlit jím šedivou barvu (0.5, 0.5, 0.5) tak, že vynásobíte jednotlivé složky. Výsledná barva pak bude mít hodnotu (0.5*2, 0.5*1, 0.5*1.0) = (1.0, 0.5, 0.5) (šedivá barva zčervená).
Ambientní světlo se tedy udává jako třírozměrný vektor, kde jednotlivé složky určují intenzitu osvětlení v barvách r,g,b. Tato hodnota se vynásobí s barvou objektu (vertexů nebo shaderů) a tím se scéna osvětlí (nebo případně ztmaví). Matematicky by se to dalo zapsat třeba takto:
Kde color' je výsledná barva, color je původní barva (3-rozměrný vektor), lightColor jsou barevné složky světla (3-rozměrný vektor) a intenzita je scalár (nezáporný).
Difúzní světlo (Diffuse light)
Difůzní světlo už bere v potaz, pod jakým úhlem světlo na plochu dopadá. Čím je úhel větší, tím meší je intenzita světla (a naopak).
Při výpočtu difúzní složky světla už musíte znát směr, kterým světelné paprsky míří, případně i pozici světelného zdroje.
První případ, kde se bere v potaz jen směr, si můžete představit jako osvětlení sluncem. Slunce je tak daleko, že můžete výpočet zjednodušit tím, že berete všechny paprsky jako by byly rovnoběžné. Intenzita světla se počítá jako kosínus vektoru určující směr světla a normály plochy.
Pokud jsou tyto vektory rovnoběžné, vyjde kosínus 1 (maximální osvětlení), pokud jsou kolmé, vyjde 0 (žádné osvětlení).
Co je tedy potřeba pro výpočet světelné složky difúzního světla?
- Intenzita barevných složek světla
lightColor= (rs, gs, bs); - Směr, kterým se svítí
lightDirection= (xs, ys, zs); - Směrový vektor osvětlované plochy
normal= (x, y, z); - Barva plochy (vertexu nebo shaderu)
color= (r, g, b);
K výpočtu kosínu mezi dvěma vektory se používá tzv. dot product. Pro tento
výpočet existuje už hotová funkce, kterou můžete použít, nazvaná
dot(). Takže nebudu popisovat matematiku, která se za touto funkcí
skrývá, ikdyž je triviální.
Pokud argumenty funkce dot() jsou normalizované
vektory (vektory délky 1), pak vrací kosínus úhlu, který vektory svírají.
Výsledek této funkce (s normalizovanými vektory) může být v intervalu <-1, 1>.
Pokud vyjde kosínus záporný, tak to znamená, že je plocha ke zdroji světla „zády“. V takovém případě se použije jako intenzita 0.0 (jinak by světlo barvu ztmavovalo, což je asi nesmysl).
Výpočet difuzního světla, resp. výsledné barvy vertexu nebo shaderu tedy vypadá takto:
Všiměte si, že jsem otočil znaménko u lightDirection. Aby mi
funkce dot() vrátila to správné znaménko, nesmí vektory
ukazovat proti sobě (světlo se obvykle zadává ve směru proti ploše, kterou
má osvětlit).
Mohl jsem dát znaménko i před funkci dot(), vyšlo by to stejně.
Druhá možnost, která bere v potaz i pozici světla, se liší pouze v tom, že se vektor určující směr světla vypočítává pro každý vertex nebo shader.
Výpočet tohoto vektoru je jednoduchý – odečtěte od sebe pozici světla a pozici vertexu (nebo shaderu), jehož barvu chcete spočítat.
Výsledek se dosadí do předchozího vzorce a je hotovo. Dejte si jen pozor na pořadí operandů při odčítání, aby vám vektor neukazoval na opačnou stranu, než chcete.
Lesklé světlo (Specular light)
Lesklé světlo je takové, které se odráží od povrchu směrem k očím pozorovatele. Jako když házíte prasátka :-).
Musíte spočítat, pod jakým úhlem se světlo odrazí a jaký úhel svírá toto odražené světlo se směrem, kterým se dívá pozorovatel.
To je trochu složitější matematický výpočet, ale naštěstí existuje funkce relfect(), která vám s tím pomůže.
Vektor, který určuje směr pohledu se spočítá jako rozdíl pozice vertexu
(shaderu) a pozice kamery. Výsledek je pak potřeba kvůli dalším výpočtům
normalizovat.
Kamera se ale vždycky dívá z pozice [0,0,0] (pohyb kamerou je ve simulován
pohybem modelu), takže směr pohledu se vypočítá takto:
Pro směr odrazu použiji funkci reflect():
Kde lightDirection je vektor určující směr, kterým svítí světlo a
normal je jednotkový vektor kolmý na osvětlovanou plochu.
Při výpočtu lesklého světla se pro výpočet směru světla obvykle bere v potaz i
pozice zdroje – viz výpočet lightDirection druhého případu
u difuzního světla.
Výpočet intenzity světla vypadá stejně jako u difuzního světla:
Intenzitu ještě můžete zostřit nebo rozptýlit tak, že ji umocníte na n-tou. Čím je n větší, tím je odražené světlo ostřejší. Intenzita totiž vychází <=0. Čím víc jí umocníte a čím menší je intenzita tím menší číslo vám vyjde – intenzita světla s rostoucím úhlem mezi okem a odraženým světlem rychleji klesá.
Když to dáme všechno dohromady a nezapomeneme na barvu lesklého světla, získáme výslednou barvu takto:
Animace ukazuje jehlan, kolem kterého rotuje zdroj světla kolem osy z. Nejlépe to uvidíte, když si jehlan nasměrujete špičkou k sobě.
Světlo „létá“ tak blízko jehlanu, že když otočíte jehlan odchlípnutou stranou přímo k sobě, světlo prolétne až za ní, takže tuto stranu neuvidíte osvětlenou.
Při výpočtu difuzního i lesklého světla jsem bral v potaz pocici zdroje světla.
Vedle animace můžete zapínat a vypínat ambientní, difuzní i lesklé světlo. (Vypnutí ambientního světla vlastně není vypnutí, ale nastavení jeho intenzity na (0, 0, 0)).
- <script id="shader-vs-reflect" type="x-shader/x-vertex">
- attribute vec3 aVertexPosition;
- attribute vec3 aVertexNormal;
- attribute vec4 aVertexColor;
- uniform mat4 uMVMatrix;
- uniform mat4 uPMatrix;
- uniform mat3 uNMatrix;
- varying vec4 vColor;
- varying vec4 mvPosition;
- varying vec3 transformedNormal;
- void main(void) {
- mvPosition = uMVMatrix * vec4(aVertexPosition, 1.0);
- gl_Position = uPMatrix * mvPosition;
- vColor = aVertexColor;
- transformedNormal = uNMatrix * aVertexNormal;
- }
- </script>
- <script id="shader-fs-reflect" type="x-shader/x-fragment">
- precision mediump float;
- uniform vec3 uAmbientColor;
- uniform vec3 uLightingPosition;
- uniform vec3 uDirectionalColor;
- uniform bool uLightBothSides;
- uniform bool uUseSpecular;
- uniform bool uUseDirectional;
- varying vec4 vColor;
- varying vec4 mvPosition;
- varying vec3 transformedNormal;
- void main(void) {
- vec3 vLightIntenzity = uAmbientColor;
- vec3 normal = normalize(transformedNormal);
- vec3 lightDirection = normalize(uLightingPosition - mvPosition.xyz);
- // directional light
- if(uUseDirectional) {
- float lightIntenzity = dot(normal, lightDirection);
- if(uLightBothSides) {
- lightIntenzity = max(lightIntenzity, -lightIntenzity);
- }else {
- lightIntenzity = max(lightIntenzity, 0.0);
- }
- vLightIntenzity += uDirectionalColor * lightIntenzity;
- }
- // specular light
- if(uUseSpecular) {
- vec3 eyeDirection = normalize(-mvPosition.xyz);
- vec3 reflectionDirection = reflect(-lightDirection, normal);
- float specularLightIntenzity = max(dot(reflectionDirection, eyeDirection),0.0);
- specularLightIntenzity = pow(specularLightIntenzity,10.0);
- vLightIntenzity += uDirectionalColor * specularLightIntenzity;
- }
- gl_FragColor = vec4(vColor.rgb * vLightIntenzity, vColor.a);
- }
- </script>
- $(function() {
- var lastX, lastY;
- var canvas1 = document.getElementById('reflect1-canvas');
- var canvas2 = document.getElementById('reflect2-canvas');
- var canvas3 = document.getElementById('reflect3-canvas');
- var lastDownTarget;
- $(document).on('mousedown', function(event) {
- lastDownTarget = event.target;
- lastX = event.pageX; lastY = event.pageY;
- });
- $(document).on('mousemove', function(event) {
- if(lastDownTarget != canvas1 && lastDownTarget != canvas2 && lastDownTarget != canvas3)
- return;
- var buttonDown = event.buttons == null ?event.wich : event.buttons;
- if(!buttonDown) return;
- x = event.pageY - lastY;
- y = event.pageX - lastX;
- lastX = event.pageX;
- lastY = event.pageY;
- var xAngle = WebGLUtils.degToRad(x/5.0);
- var yAngle = WebGLUtils.degToRad(y/5.0);
- updateAngles(xAngle, yAngle);
- event.preventDefault();
- return false;
- });
- });
- var rotationMatrix = mat4.create();
- mat4.identity(rotationMatrix);
- mat4.rotate(rotationMatrix, rotationMatrix, 3.1415/14.0, [0, 1, 0]);
- mat4.rotate(rotationMatrix, rotationMatrix, 3.1415/2.5, [1, 0, 0]);
- function updateAngles(xAngle, yAngle) {
- var newRotationMatrix = mat4.create();
- mat4.identity(newRotationMatrix);
- mat4.rotate(newRotationMatrix, newRotationMatrix, xAngle, [1, 0, 0]);
- mat4.rotate(newRotationMatrix, newRotationMatrix, yAngle, [0, 1, 0]);
- mat4.multiply(rotationMatrix, newRotationMatrix, rotationMatrix);
- }
- var rLight = 0; // rotace osvetleni ve stupnich
- function drawScene(gl, canvas) {
- var pMatrix = mat4.create();
- var viewMatrix = mat4.create();
- var mvMatrix = mat4.create();
- var nMatrix = mat3.create();
- gl.viewport(0, 0, canvas.width, canvas.height);
- gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
- mat4.identity(pMatrix);
- mat4.identity(viewMatrix);
- mat4.identity(mvMatrix);
- /********************************************/
- mat4.perspective(pMatrix, WebGLUtils.degToRad(45), canvas.width / canvas.height, 1.0, 100.0);
- mat4.translate(mvMatrix, mvMatrix, [0.0, 0.0, -10.0]);
- mat4.multiply(mvMatrix, mvMatrix, rotationMatrix);
- mat4.multiply(mvMatrix, viewMatrix, mvMatrix);
- mat3.fromMat4(nMatrix, mvMatrix);
- mat3.invert(nMatrix, nMatrix);
- mat3.transpose(nMatrix, nMatrix);
- /********************************************/
- setMatrixUniforms(gl, pMatrix, mvMatrix, nMatrix, rLight);
- // vykresli osy
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.lineBuffer);
- gl.vertexAttribPointer(variables.aVertexPosition, 3, gl.FLOAT, false, 0, 0);
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.lineNormalBuffer);
- gl.vertexAttribPointer(variables.aVertexNormal, 3, gl.FLOAT, false, 0, 0);
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.lineColorBuffer);
- gl.vertexAttribPointer(variables.aVertexColor, 3, gl.FLOAT, false, 0, 0);
- gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, buffers.lineIndicesBuffer);
- gl.uniform1i(variables.uLightBothSides, 0);
- gl.drawElements(gl.TRIANGLES, lineIndices.length, gl.UNSIGNED_SHORT, 0);
- // vykresli jehlan
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.positionBuffer);
- gl.vertexAttribPointer(variables.aVertexPosition, 3, gl.FLOAT, false, 0, 0);
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.normalBuffer);
- gl.vertexAttribPointer(variables.aVertexNormal, 3, gl.FLOAT, false, 0, 0);
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.colorBuffer);
- gl.vertexAttribPointer(variables.aVertexColor, 4, gl.FLOAT, false, 0, 0);
- gl.uniform1i(variables.uLightBothSides, 0);
- gl.drawArrays(gl.TRIANGLES, 0, vertices.length/3);
- }
- var lastTime = 0;
- function animate() {
- var timeNow = new Date().getTime();
- if (lastTime != 0) {
- var elapsed = timeNow - lastTime;
- rLight += (45 * elapsed) / 1000.0;
- }
- if(rLight >= 360) rLight -= 360;
- lastTime = timeNow;
- }
- var variables = {};
- var buffers = {};
- function initVariables(gl, shaderProgram) {
- variables.aVertexPosition = gl.getAttribLocation(shaderProgram, "aVertexPosition");
- variables.aVertexNormal = gl.getAttribLocation(shaderProgram, "aVertexNormal");
- variables.aVertexColor = gl.getAttribLocation(shaderProgram, "aVertexColor");
- variables.uPMatrix = gl.getUniformLocation(shaderProgram, "uPMatrix");
- variables.uMVMatrix = gl.getUniformLocation(shaderProgram, "uMVMatrix");
- variables.uNMatrix = gl.getUniformLocation(shaderProgram, "uNMatrix");
- variables.uAmbientColor = gl.getUniformLocation(shaderProgram, "uAmbientColor");
- variables.uLightingPosition = gl.getUniformLocation(shaderProgram, "uLightingPosition");
- variables.uDirectionalColor = gl.getUniformLocation(shaderProgram, "uDirectionalColor");
- variables.uLightBothSides = gl.getUniformLocation(shaderProgram, "uLightBothSides");
- variables.uUseSpecular = gl.getUniformLocation(shaderProgram, "uUseSpecular");
- variables.uUseDirectional = gl.getUniformLocation(shaderProgram, "uUseDirectional");
- gl.enableVertexAttribArray(variables.aVertexPosition);
- gl.enableVertexAttribArray(variables.aVertexNormal);
- gl.enableVertexAttribArray(variables.aVertexColor);
- }
- function setMatrixUniforms(gl, pMatrix, mvMatrix, nMatrix, rLight) {
- var useAmbient = $('input[type=checkbox]#uUseAmbient').is(':checked');
- var useDirectional = $('input[type=checkbox]#uUseDirectional').is(':checked');
- var useSpecular = $('input[type=checkbox]#uUseSpecular').is(':checked');
- gl.uniformMatrix4fv(variables.uPMatrix, false, pMatrix);
- gl.uniformMatrix4fv(variables.uMVMatrix, false, mvMatrix);
- gl.uniformMatrix3fv(variables.uNMatrix, false, nMatrix);
- gl.uniform3f(variables.uDirectionalColor,0.8,0.8,0.8);
- rLight = WebGLUtils.degToRad(rLight);
- var x = 2.0*Math.cos(rLight);
- var y = 2.0*Math.sin(rLight);
- z = -9.5;
- gl.uniform3f(variables.uLightingPosition, x, y, z);
- gl.uniform1i(variables.uUseDirectional, useDirectional);
- gl.uniform1i(variables.uUseSpecular, useSpecular);
- if(useAmbient) {
- gl.uniform3f(variables.uAmbientColor,0.2,0.2,0.2);
- } else {
- gl.uniform3f(variables.uAmbientColor,0.0,0.0,0.0);
- }
- }
- var initBuffers = function(gl) {
- buffers.positionBuffer = gl.createBuffer();
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.positionBuffer);
- gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
- buffers.colorBuffer = gl.createBuffer();
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.colorBuffer);
- gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(colors), gl.STATIC_DRAW);
- var normals = createNormals(vertices, [1,1,1,1,1,1]);
- buffers.normalBuffer = gl.createBuffer();
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.normalBuffer);
- gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(normals), gl.STATIC_DRAW);
- }
- var initBuffersLines = function(gl) {
- }
- function createNormals(vertices, direction) {
- var normals = [];
- var n = vec3.create();
- var v1 = vec3.create();
- var v2 = vec3.create();
- for(var i = 0; i < vertices.length; i+=9) {
- var j = i / 9;
- var a = vec3.fromValues(vertices[i],vertices[i+1],vertices[i+2]);
- var b = vec3.fromValues(vertices[i+3],vertices[i+4],vertices[i+5]);
- var c = vec3.fromValues(vertices[i+6],vertices[i+7],vertices[i+8]);
- vec3.sub(v1,a,b);
- vec3.sub(v2,b,c);
- vec3.cross(n, direction[j] ? v1 : v2, direction[j] ? v2 : v1);
- vec3.normalize(n, n);
- normals.push(n[0],n[1],n[2]);
- normals.push(n[0],n[1],n[2]);
- normals.push(n[0],n[1],n[2]);
- }
- return normals;
- }
- initBuffersLines = function(gl) {
- buffers.lineBuffer = gl.createBuffer();
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.lineBuffer);
- gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(lines), gl.STATIC_DRAW);
- buffers.lineColorBuffer = gl.createBuffer();
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.lineColorBuffer);
- gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(lineColors), gl.STATIC_DRAW);
- buffers.lineIndicesBuffer = gl.createBuffer();
- gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, buffers.lineIndicesBuffer);
- gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(lineIndices), gl.STATIC_DRAW);
- var lineNormals = createLineNormals(lines, lineIndices);
- buffers.lineNormalBuffer = gl.createBuffer();
- gl.bindBuffer(gl.ARRAY_BUFFER, buffers.lineNormalBuffer);
- gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(lineNormals), gl.STATIC_DRAW);
- };
- function createLineNormals(vertices, lineIndices) {
- var normals = [];
- var n = vec3.create();
- var v1 = vec3.create();
- var v2 = vec3.create();
- for(var ii = 0; ii < lineIndices.length; ii+=3) {
- var i1 = lineIndices[ii]*3;
- var i2 = lineIndices[ii+1]*3;
- var i3 = lineIndices[ii+2]*3;
- var a = vec3.fromValues(vertices[i1],vertices[i1+1],vertices[i1+2]);
- var b = vec3.fromValues(vertices[i2],vertices[i2+1],vertices[i2+2]);
- var c = vec3.fromValues(vertices[i3],vertices[i3+1],vertices[i3+2]);
- vec3.sub(v1,a,b);
- vec3.sub(v2,b,c);
- vec3.cross(n, v1, v2);
- vec3.normalize(n, n);
- normals[i1] = n[0];
- normals[i1+1] = n[1];
- normals[i1+2] = n[2];
- normals[i2] = n[0];
- normals[i2+1] = n[1];
- normals[i2+2] = n[2];
- normals[i3] = n[0];
- normals[i3+1] = n[1];
- normals[i3+2] = n[2];
- }
- return normals;
- }
- function tick(gl, canvas) {
- drawScene(gl, canvas);
- animate();
- requestAnimFrame(function() { tick(gl, canvas);});
- }
- function webGLStart() {
- var canvas = document.getElementById("reflect1-canvas");
- var gl = WebGLUtils.setupWebGL(canvas, { antialias: true });
- if(!gl) return;
- var shaderProgram = WebGLUtils.initShaders(gl, "shader-vs-reflect","shader-fs-reflect");
- gl.useProgram(shaderProgram);
- initVariables(gl,shaderProgram);
- initBuffers(gl);
- initBuffersLines(gl);
- gl.clearColor(.0, .0, .0, 1.0);
- gl.enable(gl.DEPTH_TEST);
- tick(gl, canvas);
- }
- webGLStart();
Závěr
Pokud vám té matematiky bylo málo, další výklad, přehledně a srozumitelně podaný, najdete třeba na http://chortle.ccsu.edu.
Pokud vám bylo matiky moc, pamatujte, že stačí rozumět tomu co je cílem výpočtu. Vzorečky si vždycky můžete odtud zkopírovat nebo si je někde vygooglit ;).




